Stunning Tips About How To Keep Footer At Bottom Of Page

However, if the page has small amount of.
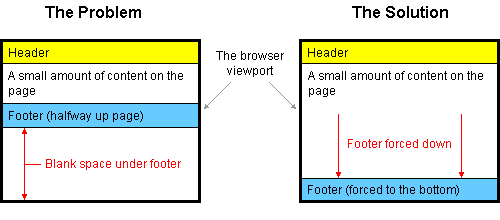
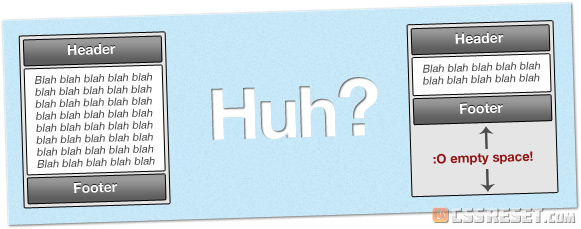
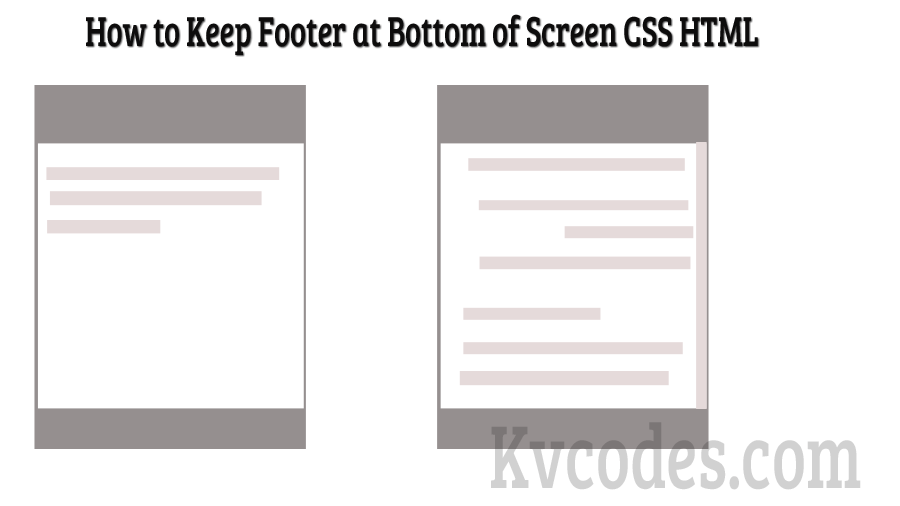
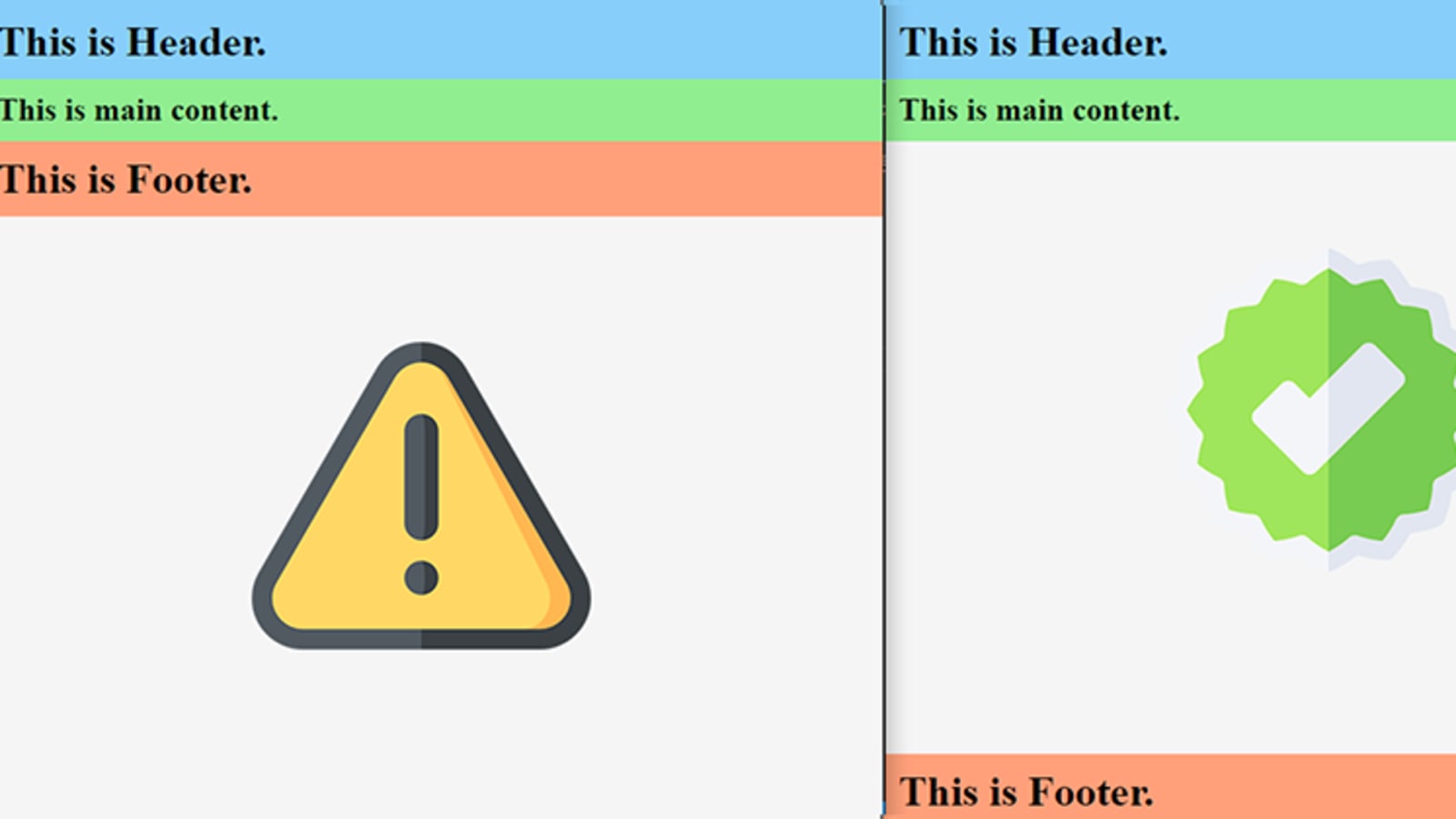
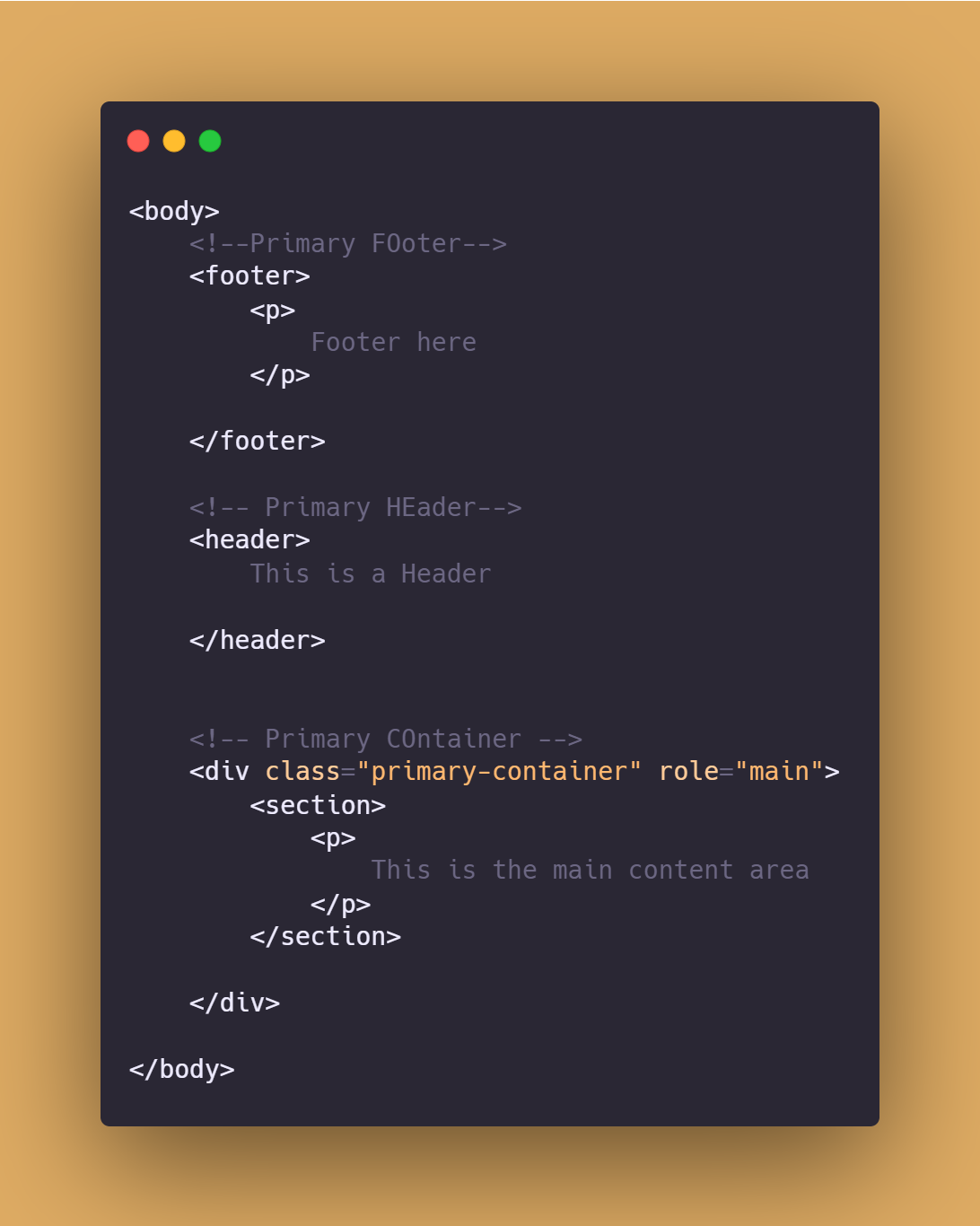
How to keep footer at bottom of page. With our markup established, we can apply the following styles to get the footer to stay at the bottom, regardless of the amount of content on the page. When a page contains a large amount of content, the footer is pushed down off the viewport, and if you scroll down, the page ‘ends’ at the footer. The problem occurs when you have a page with too little content and your.
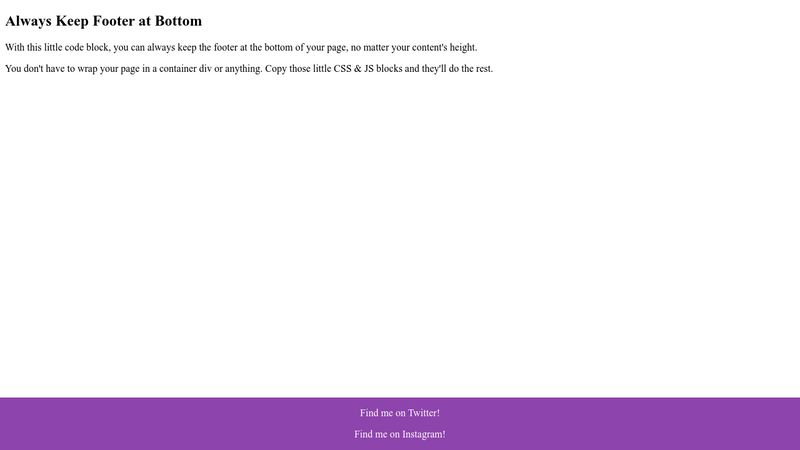
I'd like my footer to be at the bottom of the page, but not fixed there when i scroll. Creating layouts and then realizing that when content wasn’t long. How to keep footers at the bottom of the page (css demo) in this demo the footer is pushed to the bottom of the screen in all standards compliant web browsers even when there is only a.
I'd like it to be like the footer on the bottom of this page footer. Under content > web templates> select footer. If you dont want the footer to be 'sticky' which to me implies you dont want it to be stuck to the foot on longer pages, only.
Osgood_ • legend , may 25, 2018.